FPwikiのPWA化(疑似アプリ化)
前回、FPWikiをスマホアプリのように使う方法として、 ブラウザのブックマーク機能を利用して、 スマホのホーム画面にショートカットアイコンを作る方法をご案内しました。 -スマホのホーム画面にショートカットを作る方法-

これですね。Wikiのアイコンにヤフーブラウザのマークが付いてます。 これをクリックすると、一直線にヤフーブラウザがFPWikiを表示します。 これでもかなり便利なんですが、 結局はブラウザからデータを毎回DLするため、読み込みに時間が掛かります。 さらに表示される画面は当然ですが、ブラウザの画面そのものです。

こんな感じです。上部に検索バーがあるので少し画面が狭くなります。
そこで、なんとかFPWikiをアプリ化できないかを悩みまして、 PWA化というものに辿り着きました。 PWAとは疑似的なアプリを作る機能で、対応ブラウザも豊富です。 (safari,chrome,firefox,edge,IE,など) 無料ですので、ぜひご利用の受験生のみなさまに導入していただきたいと思います。
導入手順
chromeでの導入手順をご紹介します。

方法はブックマークのやり方と同じです。 右上のちょんちょんをタップしてメニューを呼び出します。

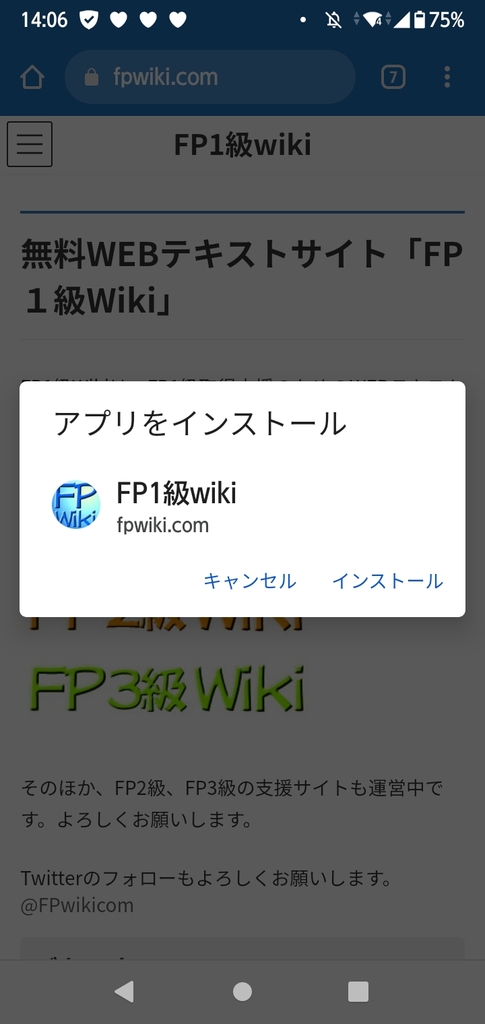
以前はたぶん「ホーム画面に追加」と書いてあったハズのところが、 「アプリをインストール」に変わっています。 (旧ブラウザはホーム画面に追加のままのものもあります) PWA化されているサイトはこれでインストールができます。 ちなみにTwitterとかもできます。 ここを選択してください。

「アプリをインストール」と書かれています。ワクワクします。

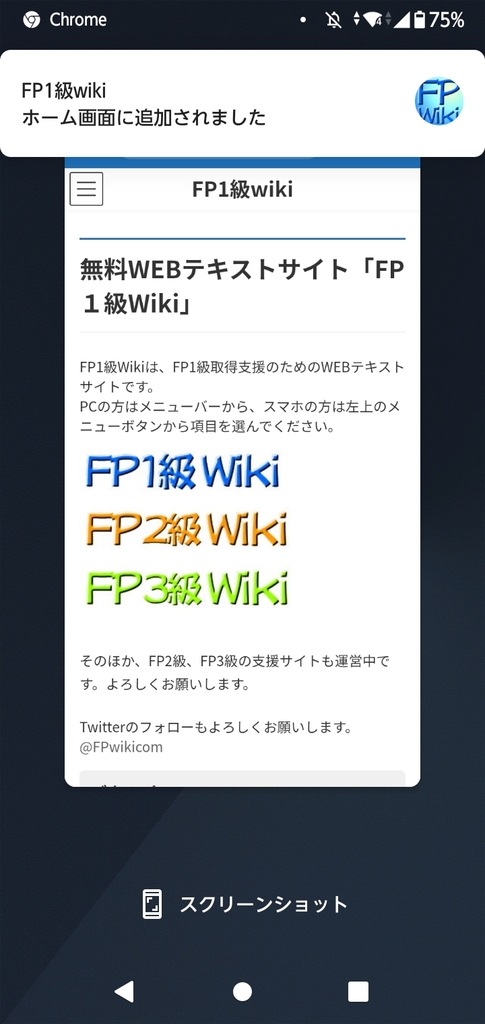
「ホーム画面に追加されました。」というメッセージが。 ここはブックマークした時と変わらないかもしれません。 この動作を1級、2級、3級とすべて行うと・・・。

このようになります!かっこいい!! このPWAアプリはedgeなどのPCブラウザで行うこともできるので、 PCで利用している方も行うことが出来ます。

例としてedgeの場合の画像です。 ★マークの左に見慣れないアイコンがあります。 これをクリックするだけで簡単に導入できます。
導入するメリット
もちろんボタンひとつでアクセスできるのはそうなんですが、 ブックマークよりも優れている点があります。 特に、アプリとして最初にインストールを行うので、 それで得られる利点が大きいです。
- 読み込みが速くなる。
- 画面が広く使えるようになる(検索バーなどが無くなる)
- 単体アプリとして起動できる(ブラウザの中じゃない)
などが挙げられます。特に読み込みが速いのは利点と思います。 電波の悪いところでも安定するという情報もあります。 地下鉄などでは役立つかもしれません。 また、画面レイアウトがすっきりしたのはとても読みやすく、 スマホの小さな画面でも充分な見やすさがあります。 FPWikiをご利用いただいている方のほとんどはスマホの方なので、 これならよりお役に立てるのではないかと思っています。
少し心配な点
ちょっと不安なところは、 私が改正などで更新を行った際にスピーディに反映されるのか。 仕組みとしてはベースとなるプログラムをアプリとして あらかじめDLしておくという手法なので、 新たに加わる点についてはちゃんと読み込んでくれるはずです。 DLに当たって自分で試してみた限りはスピーディに更新されていました。 今のところ問題なさそうです。
まとめ
今回はPWAアプリの利用法をご案内いたしました。
自分でも使用してみて、 ショートカットよりも操作性が良く、 すぐに導入を決めました。 ぜひたくさんのみなさまにご利用いただきたいと思います。
☆さらに快適にご利用いただけるkindle版も発売中!
広告なし、オフライン利用で勉強に集中できます♪
